Styling the jQuery Alerts Dialog Box
Prerequisites
(1) A good understanding of CSS.
(2) Access to update the web site jq/jqalerts/jquery.alerts.css file included in the DesignBais web component download.
(3) Be sure to examine the other Dialog Box options by reviewing the Data Component manual.
Objectives
- Re-style all default dialog boxes produced by DesignBais.
- Switch IERR.TEXT & DBDS displays to Dialog Boxes.
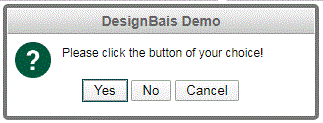
Dialog Boxes in Designbais 8.3

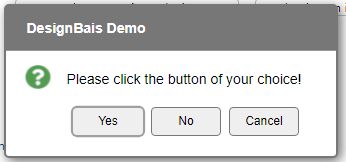
Dialog Boxes in Designbais 8.5

As you can see from the changes we've made for DesignBais, the look can be tailored to suit your application.
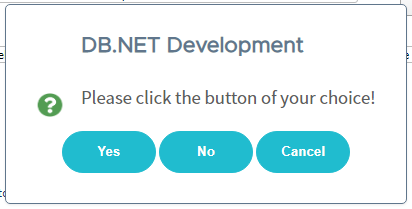
Perhaps this Look

Logto DBINET.DEMO Account
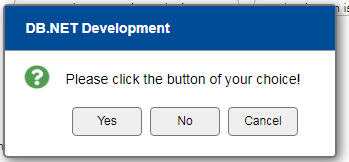
Run the form DBDEMO_DIALOG and invoke a dialog box by picking some options and clicking the Test button.
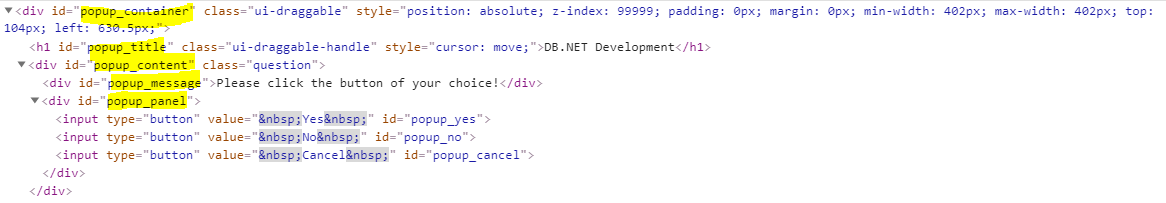
Now right-click and inspect the dialog box:

The hightlighted ids in the above are the components of the Dialog Box that may be styled.
For example, in 8.3 the container has a thicker border, while in 8.5 it has a shadow effect.
Maintain CSS Files
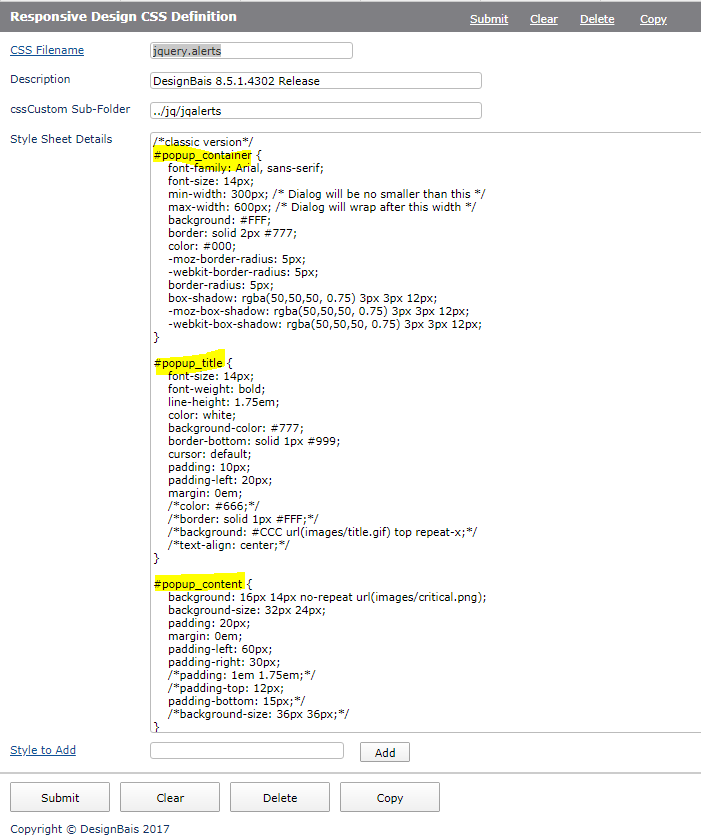
Navigate to the Responsive Design Maintain CSS Files menu option.
Enter jquery.alerts in the CSS Filename - no need for the .css file extension as the DesignBais form will add this for you.
Enter a Description to identify the css file easily in the CSS Filename selection function.
Enter the cssCustom Sub-Folder path as jq/jqalerts.
Copy the Release CSS
Open the jquery.alerts.css from the web component installation files in say Notepad. (DBNET/jq/jqalerts/jquery.alerts.css). Select all of the text, copy and paste it into the Style Sheet Details.
Click "Submit" and the jquery.alerts.css file will be updated in your web site and in the DBISTYLEGROUP Application file. At this stage with no changes.
NB: when the DesignBais web Component is upgraded you will need to either not override the modified css file or call it up again and re-save it.
Make your Changes
You should be able to see the elements we identified when we inspected the Dialog Box earlier.

Let's change the title background-color to match the blue in the Styling a Menu blog.
Find the #popup_title style background-color and change it from #777; to #004c97;
Continue making changes until you have achieved your desired styling.
Note: this is actual stylesheet text and you will need the semi-colons and other formatting (unlike Style Definitions where DesignBais does some of the formatting for you).
Save the Style Sheet and Refresh your Browser
Click the Submit button to save the style group and update the jq/jqalerts/jqery.alerts.css stylesheet.
Press Ctrl-F5 to refresh the saved stylesheet in your browser.
Test the results in the DBDEMO*DIALOG form.

Change IERR.TEXT and/or DBDS to Dialog Boxes
This is driven from Style Group Definitions.
In release 8.5.1.1 we introduced a "Dialog" button on the initial page of Style Groups.
In the Dialog defaults form all you need to do is pick an image for either IERR.TEXT or DBDS to switch to Dialog box mode.
Click the "Back" button and then the "Submit" button on the initial form. No need to refresh.
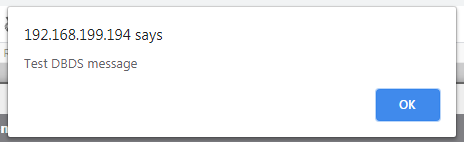
Standard DBDS: 
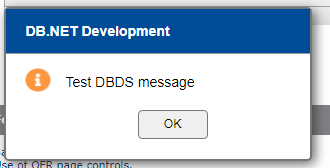
DBDS as Dialog Box: 
Note: there is a slight overhead if you switch to Dialog Boxes for IERR.TEXT or DBDS as it introduces a database server hit when the "OK" button is clicked.